
3か月でWebデザイナーになるためのラーニングパス | 最適なUdemy講座つき
【ラーニングパスとは?】目標を達成するために必要な学習内容とおすすめ講座を記載したロードマップです。未経験で何から始めて良いか迷うかたや学習方法に悩むかた、是非ご活用ください。
この記事は、ランサーズ主催の新しい働き方を実験するコミュニティ「新しい働き方LAB研究員制度」第2期生のUdemy指定企画の一環で、各分野のスキルで実際に稼いでいるかたに記事を執筆いただいています。
このたび新しい働き方LAB【Udemy研究員企画】にて、Webデザインのメンターを担当するクスモトダイスケです。この記事ではランサーズで「UIデザイン・設計」「スマホサイト設計・構築」部門で1位を達成したクリエイティブディレクターである私が「仕事が舞い込むWebデザイナーになるには」のロードマップと必要なスキル、そのスキルを学ぶのに最適なUdemy講座をご紹介します!

[著者プロフィール]
デザイン事務所 Head Wright Graphics代表
徳島Webアソシエーション副理事長
東京グラフィックデザイナーズクラブ所属
ランサーズクリエイターブートキャンプ講師
ランサーズ公式 新しい働き方LAB コミュニティマネージャー
新しい働き方LAB ロゴデザイン担当
芸術大学卒業後、東京・韓国・オーストラリア等 国内外でグラフィックデザイン・アートディレクターとして様々なプロジェクトを担当。
新商品のブランディング・企業やブランドのロゴデザイン・パッケージデザイン・広告デザイン・キービジュアル作成・Webサイト/スマホアプリのUI、UXデザインなど幅広く従事。
twitter:@daisukekusumoto
instagram : headwrightgraphics
Webデザイナーとはどんな仕事?
Webデザイナーの仕事は、企業や個人などから依頼されたWebサイトのデザインを制作するというものです。企業や個人が求めるWebサイトを作るために、美しく機能的なデザインを提案するだけでなく、ニーズを正しく理解し、クライアントの課題解決につながる新しいアイデアとデザインを創出する仕事です。デザインスキルを身につけることで今後のキャリアが発展することは間違いないでしょう。

WEBデザイナーとして仕事をする上で必要な知識や、使えるようになっておきたいソフトやツールについて、もっと深く理解したいかたはこちらの講座を視聴するのがおすすめです。
既に概要が分かっているかたはこの段階をスキップすることも可能です!
Webデザイナーになるには
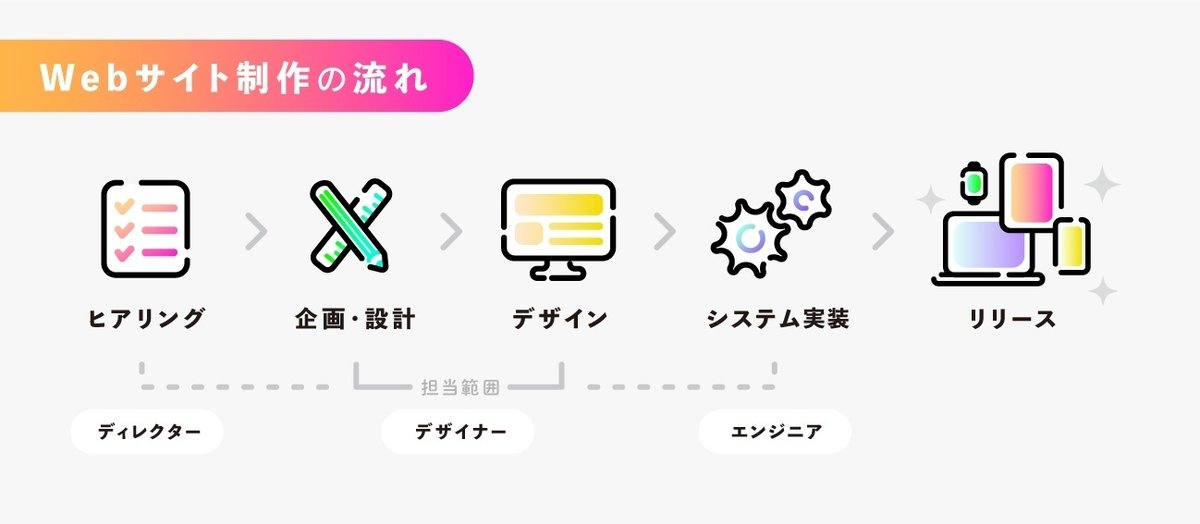
クリエイティブな提案ができるWebデザイナーになるには、デザインに関する知識だけではなく、Webディレクションの知識やUI(ユーザーインタフェース)/UX(ユーザーエクスペリエンス)設計、グラフィック作成のためのスキルが必要です。
◆必要なスキル①Webディレクションスキル
Webディレクションとは、クライアントや個人の要望・課題のヒアリング、撮影・取材、企画提案、ワイヤーフレームの作成、見積もりや予算管理、スケジュール進行管理、コンテンツの品質管理、運用などです。学習のポイントとしては、実際のサイトを見ながら、サイトの目的やターゲット(ペルソナ)、記載内容の順番やバランス、クリエイティブを自分なりに考えてみることが重要です。
・なぜこのスキルが必要なのか
クライアントの要望や意向をきちんと把握することで、課題解決につながるWebサイトをデザインすることが出来ます。商品の発売を告知したいのか、売り上げを伸ばしたいのか、新規顧客を獲得したいのか、目指すところによってクリエイティブが大きく変わってきます。エンドユーザーにどのように情報を伝えるか、ワイヤーフレームの作成を通じて情報設計をするのもWebディレクションの大切な仕事です。
・学習のポイント
実際のサイトを見ながら、サイトの目的やターゲット(ペルソナ)、記載内容の順番やバランス、クリエイティブを自分なりに考えることが重要です。
<学習のアドバイス:webディレクションスキルを身につけるために>
・必要学習時間(目安):講座視聴20時間+実務10時間~
・おすすめのUdemy講座
▲まずはセクション12までの学習で、クライアントとの企画の進め方からワイヤーフレーム作成、デザインの考え方までを習得できます。
さらにセクション13以降ではコーディングの入り口までを分かりやすく解説しているため、エンジニアとスムーズなコミュニケーションを取りやすくなったりと今後お仕事の幅を広げていく際に役立つでしょう。
◆必要なスキル②グラフィックの制作スキル
サイトの目的に沿った、格好よくて美しいクリエイティブを作成するためのスキルです。
・なぜこのスキルが必要なのか
Webデザインを作成するには写真の加工や文字のデザイン、イラストレーションなどクリエイティブ要素が必要。必要なソフトは「Canva」や「Adobe PhotoShop」ですが、フリーランスで案件の納品を目指すなら、「Adobe PhotoShop」のスキル習得がおすすめです。
・学習のポイント
現存サイトを参考にKV(キービジュアル)やバナーデザインなど作成しながら学んでいきましょう。Photoshopには本当にたくさんの機能があるので、最初から全部習得しようとすると挫折してしまいがちです。でも実は、まずは切り抜きとレイヤーさえ習得できれば獲得できる案件はたくさんあるんです。
<学習のアドバイス:webディレクションスキルを身につけるために>
・必要学習時間(目安):講座視聴 9.5時間+練習20時間~
・おすすめのUdemy講座
▲Photoshopの使い方に加えて切り抜きとレイヤーにフォーカスして学べて、かつ無料なので最初の1歩におすすめです。
▲切り抜きだけでなく、背景との合成方法など実践的に学べます。
(番外編)
他の機能は必要になったときに随時学ぶのがおすすめです。使い方を知りたいときに、辞書的にこの講座を視聴するのもおすすめです。各セクションごとに簡単な課題もあるので、実践しながら学習することでよりスキルが身に付きやすくなるでしょう。
まずは無料でライトに制作してみたいかたはこちらの講座でCanvaの使い方を学習してみてください。デザイン初心者でも実際にサムネイルを作りながらツールの操作方法学べます。
◆必要なスキル③UI/UXデザイン作成スキル
WEBサイトやアプリケーションの作成に特化したUIデザインツールを使ってデザインカンプ(デザイン案)を作成する必要があります。
▼UI・UXとは?
UI(ユーザーインターフェイス)、UX(ユーザーエクスペリエンス)とは、わかりやすく言うと操作画面のことです。
皆さんが普段使っているサイトやアプリなども、ボタンの位置やサイズ、色などで使いやすさが変わりますよね?
「もっとボタンの位置が右にあったらいいのに」
「ボタンが小さすぎて操作しずらい」
「この謎のスペースいらないのでは?」
などと思うことがあったら、それはすでにUIデザインに興味がある証拠です!
▼UI・UXデザインツールとは?
Webサイトやアプリなどの操作画面をデザインする専用のデザインツールです。主なソフトは「Adobe XD」や「Figma」など
・Adobe XD・・・最も使われているUIソフトの内の一つ。直観的で使いやすく、Adobe PhotoshopやIllustratorと連動して作業できる点が魅力。
・Figma・・・ソフトダウンロードの必要がなく、ブラウザ上で直接作業できるソフト。デザインデータをチームやクライアントと共有しながら、編集可能。
・なぜこのスキルが必要なのか
クライアントとデザインイメージを共有しながらサイト設計を進めることで、目的に沿ったWebサイトを作成することが出来る。
・学習のポイント
既存サイトをトレースしながら(参考にしたいデザインをなぞって真似する)、ソフトの操作を覚える。
<学習のアドバイス:UI/UXデザイン作成スキルを身につけるために>
・必要学習時間:講座視聴11.5時間+実技10時間~
・オススメのUdemy講座
▲初心者に限らずAdobe XDを基礎から順番に学べる講座です。
(番外編)
無料ツールで学習したいかたは、初心者でもfigmaの基本操作からデザイン設計の考え方までわかるこちらの講座がおすすめです。
まとめ
デザイナーという言葉から、クリエイティブな経験がないとダメなの?と言われることがありますが、「Webデザイナー」は未経験からでも目指せます。覚えることも、考えることも多いですが、納品時にクライアントから「感動した」「またお願いします!」と言われた時の達成感は何物のも代えられません。
自分の力で「好き」を仕事にするスキルを手に入れて下さい^^


