
基礎を固めてReactを習得。ReactとJavaScriptの仕組みを理解してこそ応用力が身につきます!
皆さんこんにちは。
本日も、私たちから「日々の学びをちょっと面白くするヒント」として、Udemyの講座を制作されている講師の方々の想いや、講座制作の裏側に迫る「コンテンツ制作日誌」をお届けいたします。
第13回のコンテンツ制作日誌は、ベンチャー企業の代表取締役として活躍すると同時に、Udemy講師として人気講座を次々と公開されているCodeMafia(外村 将大)さんです。
今回は、受講生から「神」というコメントが付く講座、「React完全入門ガイド」の制作背景や、CodeMafiaさんにとっての学びについて伺いました。
CodeMafia(外村 将大)さん
LeapIn株式会社 代表取締役
2012年北海道大学応用物理学専攻終了後、ソフトバンク株式会社にて社内システムの設計、開発、運用に従事。数億円規模のプロジェクト立ち上げや、大規模Webアプリケーションの開発を担当。
2016年、フリーランスエンジニアとして独立。翌年にはLeapIn株式会社を創業し、システム開発事業に携わる。
2019年、CodeMafiaのハンドルネームで、プログラミング講師として活動を開始。同年Udemyにて、Webプログラミングの初心者から中級者向けに特化した学習コースを提供している。現在、延べ受講者数5万人を突破。著書に『独習JavaScript新版』(翔泳社出版)がある。
Twitter:https://d.codemafia.tech/twitter-profile
Webサイト:https://d.codemafia.tech/corp
そもそも、Reactってどんな言語?
ーーはじめに、Reactがどういった言語なのか簡単に教えていただけますか?
Reactは、JavaScriptというプログラミング言語で記述するフレームワークです。このフレームワークを使うことで、高機能なWebサイトやスマートフォンのアプリケーションを開発できます。
たとえばWebサイトは、HTML、CSS、JavaScriptの3つがあれば、簡単なポートフォリオサイトなどが作れますが、入力欄に入力されたデータをサーバー側に連携するといったユーザーアクションによる制御を加えると、Webサイトの開発は急に難しくなります。Reactを使うと、そういった制御が簡単に扱えるようになるんです。
「なぜそう動作するのか?」Reactの挙動を理解することが大切
ーー今回制作された講座「React完全入門ガイド」の概要と、講座を通して身につけてほしいスキルを簡単に教えてください。
今回の講座では、JavaScriptのおさらいから実践パートまで、Reactの基礎を学ぶ上で必要な知識を網羅しています。Reactを習得する前にJavaScriptが理解できていないと、混乱してつまずく原因になってしまうので、しっかりJavaScriptの基礎を固めてから、Reactを学ぶ流れになるように講座を組み立てました。
全体を通して、「なぜこう動くのか?」というReactの挙動の仕組みを学んでほしいです。基礎ができれば、応用するのはそこまで難しくありません。
ーー必要な知識がぎっしり詰まっている今回の講座ですが、どのような受講生のために作られたのでしょうか?
「JavaScriptで簡単なサイトを作ったことがあるが、Reactは難しそう……」「JavaScriptの基本的な知識はあるが、高機能なWebサイトは作れない」といった初心者の方を対象としています。
Reactを学ぶ明確な目的がある方はもちろん、「とくにReactを学ぶ目的はないけど、注目されている技術だから」「JavaScriptを学び終えて次に学ぶものを探している」という方にもおすすめです。
Reactで高機能な画面が簡単に作れるようになると、「次はこれを作りたいな」とアイディアが先に浮かんでくるはず。目的がなくても新しい技術を学ぶことは、その人の可能性を広げてくれると思います。
基礎に時間をかけるべきスキルだからこそ、テンポよく進められる講座に
ーーCodeMafiaさんが講座を制作する過程で、いつも工夫されていることや意識されていることはありますか?
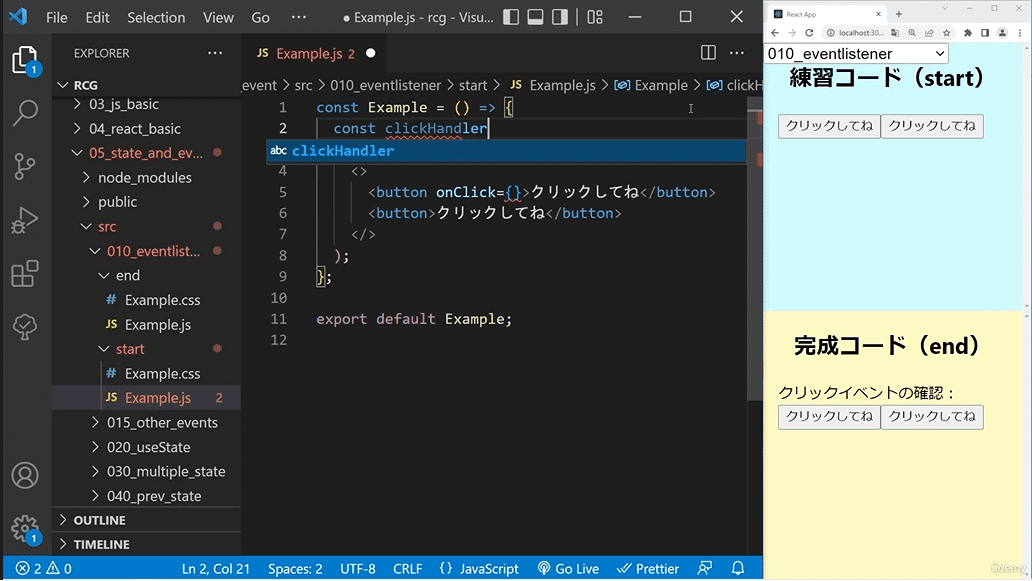
すべての動画でサンプルコードを配布し、受講生が講座を見ながら実践できる仕組みを作っています。さらに今回の講座は24.5時間と学ぶ量も多いので、レクチャーごとにサンプルコードを簡単に切り替えられたり、学びたいものがすぐに見つかるように目次を作ったり、プログラミングの難しさ以外でつまずかないようにも意識しました。
受講することが面倒になって途中で辞めてしまうのがもったいないので、学習の進めやすさはとくに工夫したポイントのひとつです。

ーー講座の内容に集中できるように配慮されているんですね! そんなReact講座を作られたきっかけはなんだったのですか?
私のJavaScript講座を受講し終えた方から、「次はなにを勉強すればいいですか?」とよく質問されるんです。JavaScriptの次に学ぶべき技術としてReactの習得をおすすめしたところ、複数の受講生からReact講座の制作をリクエストされました。そんな受講生の方の声がきっかけです。
さらに世の中の教材を見渡したとき、一気通貫でReactの基礎をすべて学べるものがありませんでした。そこで、Reactの基礎を固めるのは時間がかかるからこそ、基礎に特化した講座は受講生に喜んでいただけるのではないかと思い、講座の制作にいたりました。
ーーCodeMafiaさん自身は、どういった経緯でReactを学ばれたのでしょうか?
私自身、講師であると同時に現役のWeb開発者でもあるので、Reactはクライアントからいただいたスマートフォン向けアプリ開発の依頼がきっかけで学びました。最初は公式ページで勉強しつつ、実践しながら習得しましたね。
React習得のポイントは、一にも二にもJavaScriptの基礎!
ーーReactを学ぶ上でのコツを3つ教えてください。
1.JavaScriptの基礎をマスターする
繰り返しになりますが、JavaScriptを使ってコードを書くので、JavaScriptの挙動や書き方を理解することが最も大切です。
2. React特有の書き方(ルール)を理解する
プログラミングは文字の羅列を機械が翻訳し、その指示通りに動作するのですが、指示の出し方は使用するフレームワークによってある程度ルールが決められています。そのルールを理解した上で記述していくと、整理されたコードを書くことができるんです。
ただ、初心者の方はルールについて学ぶ機会がないかもしれません。今回の講座ではどのようなルールを元にReactでプログラムを記述していけばよいのかについても解説しています。
3. Reactを使って実践的な機能を作成する
3つめは、Reactを使ってさまざまな機能を実装してみることだと思います。実際の開発では、複数の画面を構築すること、データの状態を画面をまたいで管理すること、サーバーと通信してデータの読み書きを行うことなどが必要です。そういったWebサイト制作で一般的に必要とされる機能をReactで作成することで、Webサイトをどのように開発すればいいのかが分かってきます。
ーーReactを学ぶ上で、挫折しやすいポイントってなんでしょうか?
Reactを学ぶ過程でつまずいたり、難しいと感じたりする方の多くは、JavaScriptの挙動が理解できていないのだと思います。たとえばJavaScriptを理解しないままReactで開発を行うと、エラーに遭遇した際にJavaScriptの書き方が悪いのか、Reactの機能の使い方が悪いのか、切り分けが難しくなってしまうのです。問題解決の糸口がつかみづらい状態でエラーと格闘した結果、疲弊して挫折してしまうのではないかと思います。
今回のReact完全入門ガイドでは、JavaScriptでつまずきそうな箇所はかなり時間を割いて補足しているので、なんとなくJavaScriptがわかっている場合には、問題なく受講していただけると思います。
「JavaScriptにまだ自信がない」という方は、こちらの講座を先に受講していただけるとより理解が深まるはずです。
「JavaScriptが苦手……」「なかなか思った通りに動作しない」「JavaScriptを基礎からしっかり学びたい」そんな方におすすめの講座です。問題を自力で解決できるようになる、JavaScriptのメカニズムを学べます。
自分の力で壁を突破することが、ステップアップへの大きな一歩に
ーーReactのスキルをもっと高めたい!という方に向けて、初心者から中級者にステップアップするための方法があれば教えてください。
人から頼まれたものを開発してみるといいと思います。依頼主の要求通りに作る必要があるので、自分の都合で仕様を変更できないところがポイントです。自分で作ろうと思って作りはじめたものは、壁にぶつかって突破が難しい状況になると、簡単な仕様に変更してしまいがち。難しいことを自分で解決するために、インターネットで調べながら技術を深堀りしていく、その過程で大きくステップアップできるはずです。
「【JS】ガチで学びたい人のためのJavaScriptメカニズム」講座を受講済み、もしくは基本的なことを学び終えたWeb開発者のステップアップにおすすめです。実践的な基礎を効率的に学べます。
ーーあらためて、Reactを学ぶメリットとはなんでしょうか?
Reactは今世界中で一番使われているJavaScriptのフレームワークなので、多くの企業からの需要があります。高単価の案件を獲得することも、期待できるかもしれません。
技術面において、高機能なWebサイトはもちろん、スマートフォン向けアプリもほぼ同じコードで作れるようになるというメリットも。JavaScript含めフロントエンドの技術を高めたい方には、Reactがおすすめです。
人から必要とされるために学ぶ
ーーCodeMafiaさんの人生にとって、学びとは?
人間が最も幸せを感じるのは、だれかに喜んでもらったり、必要とされたりするときだと思います。少なくとも私は、それが一番幸せに感じるし、幸せが長続きするんです。だから私は人に必要としてもらうために学ぶのだと思います。
というのも、会社から独立した直後、だれも自分を必要としてくれなかったんです。会社員のときと比べ何倍も努力していたと思いますが、自分が生み出せるサービスが世の中の人にとってはすべてなんだと気付いた瞬間でした。言い訳は通用しないし、ほかの企業や個人よりも優れたサービスを生み出して世の中の人の役に立つためには、とにかく学ばなければならないと感じました。
ちなみに、会社員のころは、株の自動売買ソフトを作って億万長者になろうと思っていました(笑)。
ーー最後に、受講生の方へメッセージをお願いします!
プログラミング初心者の方は、わからないことだらけで日々挫折の連続だと思います。そんな時は、気分転換に他のことを学んでみてください。気分転換できたら、もう一度わからなかったところにチャレンジしてみてください。そうして少しずつ分からないところを克服することが、2年、3年経ったときに大きな違いになって表れてくるのだと思います。特に最初の方はなかなか苦労も多いと思いますが、是非、継続して頑張ってみてください。

Udemy公式インスタグラムアカウントが主催するインスタグラムライブに、参加していただくことになりました!
日時:8月26日(金) 午後12時〜
ライブでは、
「それぞれの目的にあったプログラミング言語とは?」
「その中でCodeMafiaさんがおすすめするプログラミング言語とは?」
というテーマに沿ってお話しを伺います。
プログラミングを学び始めたという方やCodeMafiaさんに質問してみたいという方、下記リンクから質問受付中です!
https://forms.gle/de4E4nfHkwqa2WZS7
InstagramでUdemyのアカウントをフォローすることをお忘れなく!
Udemy :@udemyjapan (https://www.instagram.com/udemyjapan/)
CodeMafiaさん:@mtonomura0000(https://www.instagram.com/mtonomura0000/)
▼CodeMafiaさんのYouTube
YouTubeでもITや開発に関するお役立ち情報を発信されています!
▼CodeMafiaさんの書籍
これからJavaScriptを学ぼうと考えている初心者の方や、おさらいしたい経験者の方向け!JavaScriptでプログラミングを行う際に必要な知識を、詳細かつ丁寧に解説されています。
執筆者のひとこと
CodeMafiaさん自身がスキルを習得する過程で感じた疑問やつまずいたポイント、失敗などをもとに、過去の自分に教えるようなつもりで講座を制作されているからこそ、受講生の方の悩みにしっかりと応えられる内容になっているのだなと感じました。
講座に細やかな配慮を施されているところからも、CodeMafiaさんのお人柄が伝わってきます……!「人に喜んでもらうために学ぶって素敵ですね」と私がお伝えしたのに対して、「喜んでもらうことも、あくまで自分のためなんです」とおっしゃっていたのが印象的でした。
自分を幸せにすることも難しい今、人にまでなにかを分け与えられる。しかもそれが学びの原動力になっている。そんなCodeMafiaさんの弟子になりたいです。まずは学んだことをチームメンバーにシェアすることから、私も始めたいと思います!


